Googleタグマネージャー(以下GTM)はどうやって活用するものなのか、どのようにタグを設定すればよいのかわからなくて困っていませんか?
GTMは、サイトの宣伝や分析をするときに役立つ、Googleが無料提供しているタグ管理システムです。
本記事では、GTMの基本的な使い方から、より高度な活用方法まで、徹底的に解説していきます。
GTMを使いこなして、Webサイトの分析やマーケティング施策の最適化に役立てましょう!
- Google広告認定資格保持
- リスティング広告運用歴10年
- SEOコンサル・webマーケティングコンサル経験あり
Googleタグマネージャーでできること
GTMを使うと、サイトに様々な種類のタグを簡単に追加できます。

タグとは、サイトに設置する「JavaScript」というコードのことだよ
例えば、GTMにGoogle Analyticsのトラッキングコードを貼り付けることで、サイトのアクセス解析ができます。
GTMにアドセンス広告のタグを設定することで、広告を表示させることもできます。
GTMを使うことで、ウェブサイトの管理が簡単になります。
Googleタグマネージャーを始めるための3ステップ
GTMを利用するためには、以下の3つの準備が必要です。
アカウント作成
GTMアカウントを開設するには、以下の手順を参考にしてください。

Googleアカウントの作成またはログイン
GTMはGoogleアカウントが必要です。既にGoogleアカウントをお持ちの場合は、ログインしてください。持っていない場合は、新規にGoogleアカウントを作成します。
Google Tag Managerにアクセス:
ウェブブラウザでGTMにアクセスしてください。
GTMアカウントの作成
GTMにアクセスすると、新しいアカウントを作成するか、既存のアカウントにログインするかを選択する画面が表示されます。新しいアカウントを作成する場合は、「新しいアカウントを作成」を選択してください。
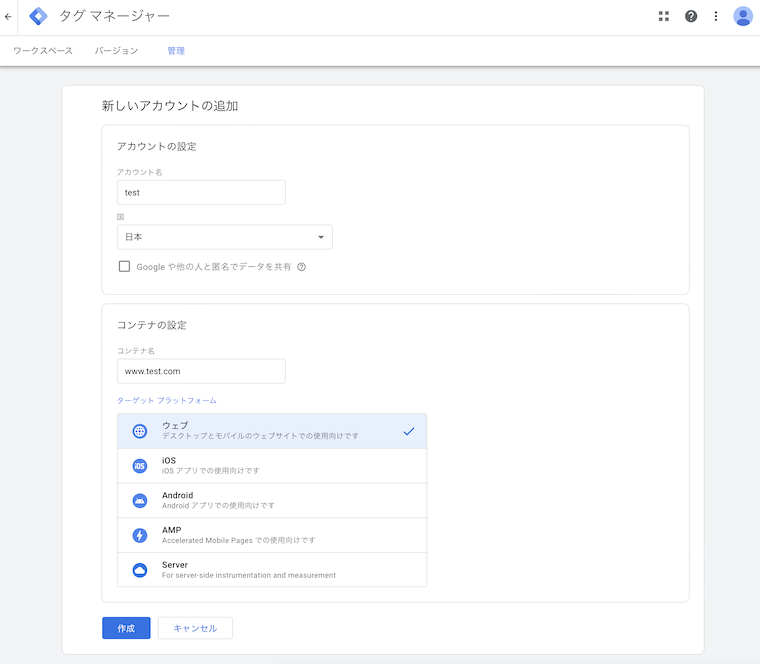
アカウント情報の入力
GTMアカウントの作成に必要な情報を入力してください。情報には、アカウント名、国、時刻帯などが含まれます。必要な情報を入力し、次に進んでください。
タームズ・オブ・サービスの承認
Google Tag Managerの利用に関する利用規約を確認し、同意してください。
コンテナ作成
GTMアカウントができたら、「コンテナ」を作成します。コンテナとは、タグやトラッキングコードを配置するものです。
コンテナの作成
コンテナの作成画面で、コンテナ名とウェブサイトのURLを入力してください。コンテナはウェブサイトごとに作成されます。
コンテナの公開
コンテナが作成されたら、コンテナの公開を行ってください。公開を行うことで、GTMのタグやトラッキングコードがウェブサイトに適用されるようになります。
Googleタグマネージャーのコードをサイトに貼る
コンテナを作成したら、以下の画面が出てきてコードをサイトに貼るように指示されます。

このコードをサイトの全ページに追加します。これで準備は完了です。
タグの設定方法
GTMの設定が完了したら、いよいよタグの設定です。
サイトにどんなユーザーがきてどういう動きをしたかを解析するための「Google Analytics」のタグ設定と、何件申し込みがあったかをカウントするための「コンバージョンタグ設定」の方法について解説します。
今回、コンバージョンタグはGoogle広告のものを例として解説していますが、この他にも、Yahoo!広告、Facebook広告など、多くの種類のタグを設置することができます。
Google Analyticsのタグ設定
- Googleタグマネージャーで、対象のアカウントとコンテナを選択します。
- GTM コンテナの管理画面に移動し、左側のメニューで “タグの追加” をクリックします。
- “タグの設定” セクションで、タグの名前を入力します。例えば、””Google Analytics”などの名前をつけます。
- “タグの構成” の部分で、タグの種類を選択します。 “Google Analytics – Universal Analytics” を選択します。
- “トラッキング ID” に Google Analytics のトラッキング ID を入力します。これは “UA-” で始まる形式の文字列です。
- “トリガーの設定” の部分で、このタグがどのようなページや条件で動く(「発火する」といいます)かを設定します。例えば、全てのページで発火させる場合は “すべてのページ” を選択、特定のURLにアクセスされた場合や、特定の条件が発生した場合にもタグを発火させることができます。
- “タグの保存” をクリックします。
- 右上の “送信” をクリックして変更を公開します。
- 公開したら、Googleタグマネージャーのスニペットが設置されたサイトでGoogle Analyticsのトラッキングが開始されます。
GoogleタグマネージャーとGoogle analyticsの連携の詳しい記事はこちら
Google広告(リスティング広告)コンバージョンタグの設定
- Google タグマネージャーにログインし、対象のアカウントとコンテナを選択します。
- GTM コンテナの管理画面に移動し、左側のメニューで “タグの追加” をクリックします。
- “タグの設定” セクションで、タグの名前を入力します。例えば、”Google 広告コンバージョンタグ” などの名前をつけます。
- “タグの構成” の部分で、タグの種類を選択します。Google 広告のコンバージョンタグを設定する場合は、”Google Ads” を選択します。
- “トリガーの設定” の部分で、このタグがどのページや条件で動く(「発火する」といいます)設定します。例えば、全てのページで発火させる場合は “すべてのページ” を選択、特定のURLにアクセスされた場合や、特定の条件が発生した場合にもタグを発火させることができます。
- “タグの保存” をクリックします。
- 右上の “送信” をクリックして変更を公開します。
- 公開したら、Googleタグマネージャーで生成されたスニペットをウェブサイトの適切なページに設置します。このスニペットにより、Google 広告のコンバージョンタグが正常に動作するようになります。
正しくタグが貼れたか確認する方法
GTMで設定したタグが正常に動作しているかを確認する方法です。トラブル防止のために重要な対応なので、必ず行いましょう。
- タグを公開する前に、「プレビュー機能」エラーがないか確認
- タグを公開した後に「Google Tag Assistant」もしくは「Google Chromeのデベロッパーツール」で最終確認

タグを公開した後は、サイトが正しく表示されるか、数値が正しく出ているか(Google Analyticsや媒体管理画面)を確認しよう!
【タグを貼る前に確認できる】プレビューモード
Googleタグマネージャーの「プレビューモード」は、実際にタグが実行される前に、タグが正しく構成されているかどうかを確認するための機能です。
確認方法をご説明します。
- Googleタグマネージャーにログインし、「プレビューモード」を有効にします。
- プレビューモードを有効にすると、Googleタグマネージャーのウェブサイト上部に「プレビューモード:オン」というメッセージが表示されます。
- プレビューモードを有効にした状態で、自分のウェブサイトにアクセスします。
- ウェブサイト上で、タグが正しく機能しているかどうかを確認するために、必要なアクションを実行します。たとえば、フォーム送信ボタンをクリックしてみたり、特定のページに移動してみたりします。
- ウェブサイト上で必要なアクションを実行した後、Googleタグマネージャーの画面に戻ります。すると、プレビューモードに関する情報が表示されます。
- プレビューモードに関する情報の中に、タグの実行状況が表示されます。タグが正しく構成されていれば、タグの実行状況が「OK」と表示されます。
- もしタグの実行状況が「エラー」と表示された場合は、タグが正しく構成されていない可能性があります。この場合は、Googleタグマネージャーの設定を再確認し、必要に応じて修正します。
【タグを貼った後に確認する①】Google Tag Assistant
Google Tag Assistantは、Googleの無料のChrome拡張機能です。Googleタグマネージャーのタグが正しく貼られているかどうかを確認するためのツールです。
確認方法をご説明します。
- Google ChromeでGoogle Tag Assistantをダウンロードしてインストールします。
- Google Tag Assistantを起動し、アイコンをクリックします。
- ウェブサイト上で、Googleタグマネージャーが正しく設定されているページにアクセスします。
- Google Tag Assistantが表示され、ページ上で動作しているすべてのGoogleタグがリスト表示されます。
- リスト内のGoogleタグをクリックし、そのタグの詳細を確認します。
- タグの詳細を確認した後、問題がある場合は、Googleタグマネージャーの設定を再確認し、必要に応じて修正します。問題を検出した場合は、赤いアイコンが表示され、問題の内容が表示されます。
【タグを貼った後に確認する②】「Google Chromeのデベロッパーツール」を使う方法
Google Chromeのデベロッパーツールを使用して、Googleタグマネージャーのタグが正しく設定されているかどうかを確認する方法は次の通りです。

デベロッパーツールっていうのは、Googleが提供する無料のツールで、サイトの検証と改善を手助けしてくれるものだよ。
- Google Chromeを開き、タグを貼ったサイトを開きます。
- Google Chromeを開いた状態で右クリックし、「検証」をクリックするとデベロッパーツールが開きます。そこで「Network」または「ネットワーク」タブをクリックします。
- Networkタブの下にある「Filter」と書かれた検索ボックスに「gtm」と入力します。
- GTMを含む要素が表示されます。これらの要素の中に、GTMのスニペットが含まれていることを確認してください。
- GTMのスニペットが表示されたら、そのスニペットをクリックして、詳細を確認します。GTMのスニペットは、通常、scriptタグで囲まれているため、これをクリックすると詳細が表示されます。
- クリックした後、GTMのスニペットの内容を確認します。
また、Consoleタブには、Webページで読み込まれているJavaScriptコードの出力が表示されます。Googleタグマネージャーのタグが読み込まれた場合、以下のようなコードが表示されます。

【補足】【タグを貼る前に確認できる】デバックモード
デバッグモードとプレビューモードは、どちらもGTMでタグをテストするためのモードですが、機能や使用目的が異なります。
デバッグモードは、GTM内で設定したタグやトリガー、変数の動作をテストするためのモードで、実際に公開される前に、設定したタグがどのように動作するかを事前に確認できます。デバッグモードでは、設定したタグが実際に実行された場合にどのように動作するかを確認でき、不具合を発見しやすくなっています。
プレビューモードは、設定したタグを実際に公開する前に、タグが正しく設置されているか、トリガーが正しく設定されているか、変数が正しく動作しているかを確認するためのモードです。プレビューモードでは、公開前のタグ設置をシミュレートし、設定したタグが実際に実行された場合にどのように動作するかを確認することができます。
- デバッグモードはタグの設定に問題がある場合に修正するために使用
- プレビューモードは設定が正しいかどうかを確認するために使用
コンバージョンテスト
タグを公開したら、実際にタグを貼ったページでテスト申し込みを実施しましょう。これをコンバージョンテスト(CVテスト)と言います。
その際、申し込みに至るまでの遷移URL(例:商品紹介ページ、申し込みボタンクリック、申し込み情報記入URL→確認ページ→申し込み完了)など、どのページにどのタグを貼ったかの一覧を作成しておくことをおすすめします。
イベントトラッキングの設定方法
Googleタグマネージャーを活用して、クリックやフォーム送信などのイベントトラッキングを設定できます。イベントのトリガーの設定やイベントのカスタム設定も可能です。
イベントタグを作成する
イベントトラッキングを実行するために、GTMでイベントタグを作成する必要があります。イベントタグを作成するには、以下の手順に従ってください。
- タグを作成を選択して、Google Analyticsタグを選択します。
- タグの設定をクリックして、Google AnalyticsトラッキングIDを入力します。
- イベントトラッキングを設定するには、タグのトリガーを作成する必要があります。
トリガーを作成する
イベントトラッキングを設定するには、トリガーを作成する必要があります。トリガーは、イベントが発生する条件を指定するものです。例えば、「特定のボタンがクリックされた場合」などです。
- トリガーを作成するには、GTMのトリガーセクションに移動して、新しいトリガーを作成します。
- イベントトラッキングを設定する場合は、「Click」トリガーを選択して、トリガーの詳細を設定します。たとえば、クリックされた要素のIDやクラス名、クリックした場所などです。
- イベントデータをGoogle Analyticsに送信する
イベントデータをGoogle Analyticsに送信
- Google Analyticsアカウントにログインして、「管理」セクションを開きます。
- プロパティを選択し、トラッキング情報を表示します。
- トラッキング情報の中に、Google AnalyticsのトラッキングIDがあります。このトラッキングIDをGTMのイベントタグに入力します。
よくある質問
カスタムHTMLタグとは?
GTMを使用して、カスタムHTMLタグを作成し、自社サイトやランディングページにタグを設置する方法です。
- Googleタグマネージャーの左側のメニューから「タグ」をクリックし、「新規タグ」を選択します。
- タグ名を入力し、タグのタイプとして「カスタムHTMLタグ」を選択します。
- タグのコードを入力します。
- タグのトリガーを設定します。トリガーは、タグが実行される条件を指定するものです。例えば、特定のページが表示された場合や、特定のボタンがクリックされた場合にタグを実行することができます。
- トリガーが設定されたら、「保存」をクリックします。
- タグが保存されたら、左側のメニューから「変更を送信」を選択します。
- 変更を送信すると、Googleタグマネージャーによって自動的に更新されたコードが生成されます。
- ヘッダーコードに、Googleタグマネージャーの更新されたコードを追加します。これにより、Googleタグマネージャーによって作成されたカスタムHTMLタグが自動的に読み込まれるようになります。
GTMを導入して得られること
多くのタグを一元管理できる
ウェブサイトに必要なタグの追加・編集・削除を効率的に行うことができます。開発者の介入を最小限に抑え、マーケティング担当者が自らタグの管理を行うことができるため、タグの追加や変更をスピーディに反映させることができます。
タグの変更が簡単に
タグを変更する必要がある際に、開発チームに依存することなく、GTMのインターフェースを使ってタグの編集や追加を行うことができます。これにより、マーケティング戦略の変更や迅速な実装が可能になります。
正確なタグの設定や管理が可能
これにより、ウェブサイト上の様々なアクションやイベントのデータを正確に収集し、分析を行うことができます。
データの精度が上がる
GTMのトリガー機能を使用することで、特定のページやイベントでのみタグを発火させることができるため、データの精度を向上させることができます。
タグのパフォーマンスを最適化
タグのローディング方法を最適化し、ページの読み込み速度を向上させることが可能です。
ユーザーアクセスと権限管理を行うことができる
チーム内でのタグの編集や公開権限を管理し、セキュリティを確保することができます。
まとめ
GTMの導入すると、タグ管理の効率化、トラブルが起きた時のリカバリーのしやすさ、セキュリティと信頼性の向上、データ収集と分析、マーケティング戦略の最適化など、多くのメリットがあります。
最初の設定は大変ですが、一度設定してしまえば、あとは簡単に管理できるので、ぜひ試してみてください。


